Pixels per Inch
덤프버전 :
분류
1. 개요[편집]

PPI는 Pixels Per Inch의 약자로서 해상도의 밀도 단위이다. 픽셀(Pixel)이 단위 길이당 얼마나 조밀하게 표현되는가를 뜻하며, 이것이 낮으면 네모 반듯한 픽셀이 눈에 거슬리고, 높으면 자연스러운 이미지를 보게 된다.
한국어로는 '화소 집적도', '화소 밀도' 등의 용어를 사용할 수 있지만 아직 공식적으로 표준화된 표기가 없는 상태이다.
2. 다른 단위와의 비교[편집]
2.1. vs dpi[편집]

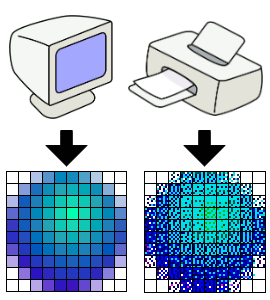
둘의 차이는 'Dot'와 'Pixel'로서, 'Dot'란 인쇄에 사용하는 잉크 또는 그에 상응하는 점[1]을 말하며, Pixel은 디스플레이를 구성하는 한 개의 점을 말한다. Display unit에는 ppi 단위를 사용하고, printing unit에는 dpi 단위를 쓴다. 결국 단위길이당 찍힌 점의 개수라는 맥락에서는 두 단위는 크게 다르지 않다.
하지만, ppi와 dpi는 명백하게 구분해서 사용해야 한다.
하나의 pixel은 다양한 색(일반적으로 1600만 가지 색)을 표현할 수 있지만, 프린터에서 찍히는 dot 는 '색이 있음' 또는 '색이 없음' 만을 표현할 수 있다. 그래서, 하나의 점이 나타낼 수 있는 정보량을 따지면 pixel 이 압도적으로 높다. 그래서 겨우 수백 ppi 인 스마트폰의 화면의 정보량은 수천 dpi[2]의 종이 인쇄물보다 압도적으로 많은 정보를 담고 있다.
또한, ppi는 모니터의 속성이며, CRT 같은게 아니라면 ppi 는 모니터에 고정되어 있다. 반면, dpi는 파일의 속성으로 파일 편집 작업시 확대를 해서 작업을 하든, 축소를 해서 작업을 하든 최종 결과물의 해상도는 지정된 dpi로 출력된다. (프린터 성능이 낮으면 낮은 해상도로 인쇄될 수는 있다.) dpi와 ppi가 같으면 이런 구분이 무의미하겠지만, 인쇄물에 따라 모니터를 바꿔가며 작업할 수는 없기 때문에, 최종 결과물을 종이에 인쇄하는 것이 목표라면 작업시 dpi를 고려해야 한다.
최근에는 굳이 인쇄를 하지 않고, 모니터로만 많은 컨텐츠를 소비하기 때문에 dpi를 중요하게 여기지 않기도 한다. 하지만, 스마트폰과 태블릿의 해상도가 제각각이기 때문에 (특히 안드로이드에서) dpi라는 개념을 만들어 ppi가 다른 디스플레이에서도 비슷한 길이(inch 등)의 글자, 이미지를 보여줄 수 있는 해상도 단위를 사용하고 있다.
2.2. vs 해상도[편집]
보통 PPI는 해상도와 함께 상승하기 때문에 해상도와 많이 혼동되는 단위이다. 그러나 엄연히 차이점이 존재한다.
- 쉽게 말해 PPI는 픽셀을 작게 우겨넣는 정도를 측정하는 단위이고, 해상도는 픽셀의 세밀함과 상관없이 전체 양만 측정하는 단위이다.
- = 해상도는 높은데 PPI가 낮으면, 이미지의 크기가 심각하게 커진다.
- = 해상도는 낮은데 PPI가 높으면, 이미지의 크기가 심각하게 작아진다.
예시로, 24인치 FHD를 기준으로 하고, 여기서 PPI는 그대로 고정하되 해상도를 올리려면 화면 크기가 커져야 하므로 32인치 QHD 또는 48인치 4K가 된다. 반대로, PPI는 그대로 고정하되 해상도를 낮추려면 화면 크기가 작아져야 하므로 16인치 HD 또는 12인치 960x540(qHD)가 된다.
또한 12인치 qHD, 16인치 HD, 24인치 FHD, 32인치 QHD, 48인치 4K 모두 실제로 동일한 해상력을 갖는다.[3]
ppi가 높을수록 한 공간에 표현할 수 있는 데이터의 양이 많아져 "세밀한 표현"이 가능해진다. 즉 사진이나 동영상을 높은 ppi를 가진 디스플레이로 보게 되는 경우 이미지의 계단 현상을 최소화할 수 있어 화상 품질이 높아진다. 기술의 발전에 따라 ppi가 높아지는 것을 사람들이 선호하는 이유이다.
낮은 ppi에 저해상도는 크기(inch)가 커진다. 가령 이미지 파일은 모니터를 가득 채우는, 혹은 그 영역을 넘어버리는 크기로 표현된다.
높은 ppi에 고해상도는 크기(inch)가 작아진다. 가령 이미지 파일은 모니터 한켠의 작은 이미지의 크기로 표현된다. 단말기의 아이콘이나 각종 조작 버튼과 같이 사용자가 조작을 해야 하는 인터페이스 관련 출력물들(=UI, UX)은 PPI가 높아질수록 사이즈가 압축되어 작아진다. 두 개의 24인치 모니터에 윈도우즈를 켜 놓고 각각 1920×1080 해상도와 1024×576 해상도를 실제 화면에 출력했을 때 1920×1080 쪽 시작 버튼이 더 작음을 알 수 있다. 주로 터치 디바이스에서 크게 체감되는 문제인데, 아이콘이 손끝보다 작아지면 이를 조작하기 힘들어지는 문제가 발생한다. 과하게 높은 ppi에 거부감을 갖는 사람들이 있는 이유이다.
같은 해상도를 출력하는 디스플레이의 물리적 사이즈가 작을수록 ppi가 높다. 같은 FHD 해상도라도 23"모니터보다 5"스마트폰의 ppi가 높다. 사용자 네비게이션의 배치나 구성을 고 ppi 단말과 저 ppi 단말과 다르게 구성해야 하기도 한다. 갤럭시 S III와 갤럭시 노트 II를 예로 들자면, 둘은 해상도가 같지만 디스플레이 사이즈가 다르며, 갤럭시 S III는 작은 4.8인치에 높은 305.96ppi, 갤럭시 노트 II는 큰 5.5인치에 낮은 267.02ppi이다. 단말기 기본 런처 앱스를 보면, 갤럭시 S III는 4×5 배치로 20개의 아이콘을, 갤럭시 노트 II는 5×5 배치로 25개의 아이콘을 출력할 수 있는 사이즈의 차이가 있다. 만약 갤럭시 S III가 갤럭시 노트 II처럼 아이콘을 배치한다면 아이콘의 사이즈가 작아져서 조작이 불편해질 것이란 것도 예상할 수 있다. 만약 비트맵 기반 아이콘을 사용한다면, 저해상도용 고해상도용 아이콘을 따로 만들어야 하기도 한다. 애플(아이폰,아이패드)은 벡터 기반 아이콘을 사용해버려 해상도와 사이즈 문제를 단순 확대/축소로 해결하기도 했다.
2.3. vs 면적당 화소수[편집]
간혹 ppi를 면적당 화소수로 착각하기도 한다. Pixels Per Square Inch, 즉 단위 제곱 인치당 픽셀의 수와 혼동하지 말자. 가로 세로 각각 1인치인 정사각형의 디스플레이 안에 100×100 픽셀이 들어가면 이 그림의 해상도는 100 ppi가 되며 10,000 Pixels Per Square Inch가 된다.
ppi 계산 방법은 피타고라스 정리에 의거, 가로 세로를 각각 a(가로 한변을 따라 존재하는 픽셀의 총 갯수), b(세로 한변을 따라 존재하는 픽셀의 총 갯수)로 하고 a²+b²=c² 로 대각선 픽셀값 c를 구한 후 이를 대각선 길이(인치 단위)로 나눠주면 된다. 계산이 귀찮다면 여기 참고.
3. 주요 dpi(ppi)[편집]
당대 널리 쓰인 모니터와 인쇄물의 ppi와 dpi가 일치되는 dpi, 고해상도 시대의 시작을 알린 dpi 등, dpi/ppi에 관심있는 사람들에게 익숙한 숫자.
참고로 시청 거리와 시력에 따른 구별 가능한 최대 PPI와 같이 보면 좋다.
- PPI 그거 먹는 건가요
- PPI라는 개념은 2010년 이전에만 해도 대중적으로 널리 알려진 개념이 아니었다. PPI보다는 인쇄용인 dpi가 주로 언급되었고, 디스플레이용으로는 해상도만 주로 언급되었었다. 컴퓨터의 경우 VGA 에서 HD 해상도로 넘어오는 동안 해상도와 모니터 크기를 동시에 키우는 바람에 ppi가 높아질 기회가 없었고[4], 본격적인 '보는 소형 휴대기기'가 시작된 PMP 디바이스가 막 생겨날 무렵만 해도 4~5인치 디스플레이에 800×480 디스플레이가 사실상 표준 지위로 널리 쓰였다. 작은 크기의 고밀도 디스플레이의 높은 가격, '작은 사이즈에 높은 해상도를 넣으면 전력 소모가 높아진다.'는 현실적인 이유도 PPI에 의미를 둘 수 없었던 상황을 만들었었다.
- MSX, 오락실 비디오게임 시절의 해상도 정보는 도트 노가다(픽셀 아트)로 넘어간다. 답이 없는 그래픽 메모리 용량 때문에 픽셀을 직사각형 모양으로 늘려서까지 화면을 채우던, dpi는 사치라고 느껴질 이야기가 담겨있다.
- 72 dpi(ppi)
- 타이포그래피의 포인트 단위. 1 pt = 1/72 inch 1파이카(12포인트) 크기 글씨가 깨지지 않을 최소한의 도트 밀집도였다.
- 영어(라틴계 언어) 기준으로 최소한의 기준이니, 한글/한자를 표현하기엔 너무나 빠듯한 해상도이다. 부리/삐침같은 장식이 힘들어 한글 주요 글자체는 굴림체/돋움체로 대동단결하게 된다.
- 14인치 800×600 해상도 모니터나 17인치 1024×768 해상도 모니터의 dpi/ppi. 소위 "웹에 최적화된 dpi"라고 해서 포토샵 기본값으로 오래도록 많이 보였던 수치였었다. "이 사이트는 Internet Explorer 4 800×600에 최적화 되어 있으며, 넷스케이프[5]는 지원하지 않습니다."라는 문구를 당당하게 썼던 시절의 얘기다.
- 96 dpi(ppi)
- 23인치 1920×1080, 31인치 2560×1440 모니터의 dpi/ppi. 윈도우 운영체제는 모니터의 기본 dpi 값을 96dpi로 잡고 있으며 이 해상도에서 사용할 것을 전제로 글자 및 아이콘을 디자인 하였다. 클리어타입 폰트로 "서브픽셀 렌더링"을 시전하면 3배(RGB)인 288 dpi의 ppi로 폰트를 표현할 수 있기도 하다.
- 애플이 레티나 디스플레이를 맥에 도입한 이후, 마이크로소프트도 Windows 8부터 HiDPI라는 고 PPI를 지원하기 시작했지만, 오래도록 FHD가 사실상 표준 지위를 누려왔던 만큼, 경로의존성에 기대어 기존에 사용하던 구형 프로그램들은 HiDPI를 지원하지 않/못하는 경우가 많아 문제를 일으켰고, 윈도우의 dpi는 96수준에 오래 머무르며 그 발전 속도는 타 OS대비 한참 뒤떨어지게 되었다.[6]
- 144 dpi(ppi) 급
- 144 dpi는 초창기 모니터 (14" 800*600px 72 dpi)의 2배수가 되는 해상도이다. 0.5pt씩 글자크기를 키울 수 있다.
- 150 dpi는 문서용(공문서(O),
논문(X)) 보통 품질의 프린터에서 적용되는 적당히 무난한 화질의 dpi로 알려져 있다. 1200*1650px[7] 해상도라면 A4나 Letter(종이)사이즈 화면에 150dpi 이미지를 보여줄 수 있다. 여전히 클리어타입 같은 가독성 향상 스킬 등의 보완이 필요한 해상도이기도 하며, 이것이 깨졌을 경우 글자가 흐리멍텅해지는 것(역체감)을 느낄 수 있는 해상도이다. - 저가 소형 휴대기기의 ppi로 주로 적용된다. 4~5인치 디스플레이에 800×600의 구형 기기 역시 이 ppi 범주 안에 들어가며, 7~8인치 HD급 태블릿에서도 적용되는 ppi이다.
- 15인치 FHD 노트북, 30인치 4K UHD 모니터의 dpi/ppi.
- 216 dpi(ppi) 급
- 216 dpi는 초창기 모니터 (14" 800*600px 72 dpi)의 3배수가 되는 해상도이다.
- 노트북, iMac용 레티나 디스플레이. 2014년형 맥북 프로는 13.3인치에 2560×1600 해상도를 탑재하여 216ppi에 가까운 화소 집적도를 구현하였다.
- FHD 이후, QHD+ (3200×1800 해상도) 패널을 장착한 노트북들이 이 범주의 ppi를 갖는다. 대표적으로 Razer Blade 14인치와 AORUS X3 Plus 모델이 있다. 다만, 밝기, 배터리, 픽셀배열(펜타일) 등의 문제와 윈도우 레거시 앱의 HiDPI 미지원 문제 때문에 특별한 사정이 없는 이상 잘 팔리지는 않는 모양. UHD를 채용한 모바일스튜디오 프로 16형 역시 대동소이하다.
- 서피스 랩탑(13.5" 2256*1504px)이 약 200ppi 해상도를 갖는다.
- 288~400 dpi(ppi) 급
- 288 dpi는 초창기 모니터 (14" 800*600px 72 dpi)의 4배수가 되는 해상도이다.
- 아이패드(264ppi), 아이패드 미니 2(324ppi)[8] 용 레티나 디스플레이.
- 서피스 프로(13" 2880*1920px)도 약 266ppi 해상도를 갖는다.
- 안드로이드를 비롯한 각종 태블릿 중 고급기기에도 적용되는 해상도이다. 영상 재생용 보급형 기기는 dpi관계없이 HD, FHD해상도를 갖는다.
- 일반 가정용 프린터의 고품질 인쇄 시 출력되는 해상도.
- 스마트폰용 레티나 디스플레이. 326~458ppi 급으로서 눈으로 픽셀의 계단현상을 거의 분별할 수 없는 정도의 고해상도.
- 2010년 애플 사가 아이폰 4를 출시하면서 레티나 디스플레이 용어를 사용한 이후로, 삼성 등 경쟁 업체에서도 고PPI 디스플레이 제품을 출시하면서 본격적으로 PPI 개념의 중요성이 대두되었다. PPI가 곧 디스플레이의 품질을 좌우하는 중요한 기준으로 자리잡는 데 큰 영향을 주었다.
- 그런데 이미 FHD 해상도의 스마트폰은 충분히 300ppi를 넘겼다. 대다수 스마트폰들이 FHD 해상도를 채택하는 이유이다.
- 600 dpi(ppi)
- 300 dpi의 두 배. 픽셀이라는 것을 눈으로 볼 수 없는 단계. 스마트폰 이외에는 현재까지는 사용하지 않는 경우가 많다. 고해상도를 구현하려면 디스플레이의 전력효율 및 GPU 부하량의 문제가 있기 때문에 득보다 실이 많기 때문이다.[9]
- 하지만 시청거리가 10cm 정도라면 구현해야 할 ppi이다. 가상현실, 증강현실용 HMD, 오큘러스 리프트, 기어 VR, 마이크로소프트 홀로렌즈, 플레이스테이션 VR,
구글 카드보드참고. - 또한, 2018년 현재 대부분의 플래그십 스마트폰은 QHD 해상도를 채용하여 보통 500ppi 중반의 ppi를 가지게 된다.
- 800 dpi(ppi)
- 5.5인치 16:9 화면비에 4K 해상도의 스크린을 장착하면 800ppi의 해상도가 만들어 진다. 엑스페리아 Z5 프리미엄이 이를 달성했다.
- 63,500 dpi(ppi)
- KAIST 전기전자공학부 김상현 교수 연구팀이 기존 마이크로 LED 디스플레이의 해상도 한계를 극복할 수 있는 6만 ppi(pixel per inch) 이상의 초고해상도 디스플레이 제작 기술을 개발했다.[10]
4. 주요 디바이스별 ppi[편집]
주요 디바이스군별로 시판되는 모델을 예로 들어 ppi라는 단위의 범위를 파악하기 쉽도록 알리는 것이 목적으로, 특정 업체의 제품의 광고로 사용하고자 하는 목적이 아님을 밝힙니다.
참고로 1920x1080(FHD) 24인치, 2560x1440(QHD) 32인치, 3840x2160(4K) 48인치는 집적도가 모두 91 ppi로 동일하다.
4.1. 컴퓨터 모니터[편집]
같은 27인치 모니터를 사더라도 2560×1440 해상도가 지원되는 모니터는 108.79의 ppi를 구현하지만, 1920×1080 해상도까지밖에 지원하지 않는다면 81.59의 ppi를 구현한다. 그만큼 화소의 집적도가 떨어지는 셈. 27인치 모니터로 전문가급 컴퓨터 작업을 처리할 사람들은 반드시 이 부분을 체크해야 한다.
과거에는 27인치 기준 최대 QHD(2560×1440)해상도가 한계였기에 고ppi 화면을 사용하고자 한다면 애플 아이맥 외에는 별다른 선택지가 없었다.[11] 하지만 최근에는 27인치 4K(3840×2160)해상도를 지닌 모델이 연달아 출시됨에 따라 이전에 비해 고 ppi화면을 애플이 아닌 윈도우 사용자들도 사용할 수 있게되었다.
27인치 기준 FHD(91.79ppi)는 게임용, QHD(108.79)는 게임 및 멀티미디어용, UHD(163.18ppi)는 멀티미디어 및 텍스트 작업용으로 추천하는 추세다. 게임은 ppi대신 반응속도와 인풋렉이 중요하기에 렌더링 딜레이가 낮은 저해상도가 오히려 유리하다. 반면 텍스트 가독성이 중요한 사무직이나 프로그래머 등은 인풋렉 대신 글자의 가독성이 중요하기에 고 ppi모니터가 유용하다. 직업적으로 장시간 많은 양의 글자를 봐야하는 프로그래머들이 높은 ppi모니터를 선호하는 이유.
4.2. 노트북[편집]
4.3. 스마트폰[편집]
4.4. 태블릿 PC[편집]
4.5. 휴대용 게임 콘솔[편집]
 이 문서의 내용 중 전체 또는 일부는 2023-11-02 00:35:37에 나무위키 Pixels per Inch 문서에서 가져왔습니다.
이 문서의 내용 중 전체 또는 일부는 2023-11-02 00:35:37에 나무위키 Pixels per Inch 문서에서 가져왔습니다.[1] 최근 3D 프린터의 등장으로 '점'의 개념이 기존 2차원의 dot에서 3차원의 voxel도 포함하는 개념으로 확장되었다.[2] 일부 고성능 컬러 프린터가 9600×2400 dpi 를 지원한다.[3] 단, 같은 시청거리일 경우 해상력 차이가 없다는 것이다. 그러나 인치가 커졌는데 시청거리를 같게 유지하면 화면이 한 눈에 들어오지 않아 보는 사람이 뒤로 물러나므로 시청거리가 늘어나기에 해상력이 좋다고 생각하는 것.[4] 당시에는 PPI라는 개념이 애매했던 CRT가 주류이기도 했다.[5] navigator.appname 속성에서 나오는 값. 대부분의 브라우저가 이 값이며, 심지어는 IE 11도 여기에 속한다![6] 노트북처럼 화면이 작아지면 dpi가 높아지지만, 이를 마케팅 할 정도로 관심을 갖지 않았었다.[7] 돌려말하면 모니터의 세로해상도가 1650px를 넘지 않는경우, 문서를 프린트해서 보는 것이 눈에 더 편하다는 얘기가 된다. A5 사이즈 문서나 A4 사이즈라도 가로형태의 문서(ppt)인 경우는, 종이에 굳이 프린트를 하지 않아도 14" 1920*1080px 해상도라도 글자를 읽기에 편안하다 느낄 수 있다.[8] 손에 가볍게 들고 가까이에서 보는 물건이라 스마트폰 급 ppi를 갖고 있다. 이후 아이패드 미니 3, 아이패드 미니 4 등 포함.[9] 노트북이나 태블릿이 크기만큼 해상도를 올리는게 쉽지 않은 것도 이 문제점이 있기 때문이다.[10] "KAIST, 6만 ppi 초고해상도 디스플레이 제작기술 개발" DOI: 10.1039/C9NR04423J[11] 아이맥은 21.5형 모델이 4K 해상도(204ppi), 27형 모델이 5K해상도 (217ppi)를 지니고 있다.[12] CPU-Z에서는 5.66인치. 이 경우 518.94 PPI